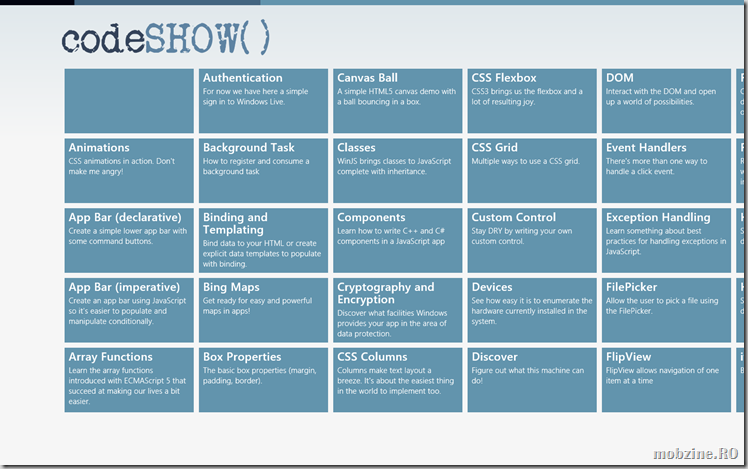
Vă recomand o aplicație din Windows Store în care sunt prezentate într-un mod foarte simplu, interactiv, mai multe principii de codare HTML pentru aplicații de Windows 8. Descărcați aplicația, jucați-vă cu opțiunile, luați de acolo codul produs în urma acțiunilor voastre și aduceți-l în Visual Studio Express. Vedeți ce iese. Sigur o să vă placă.
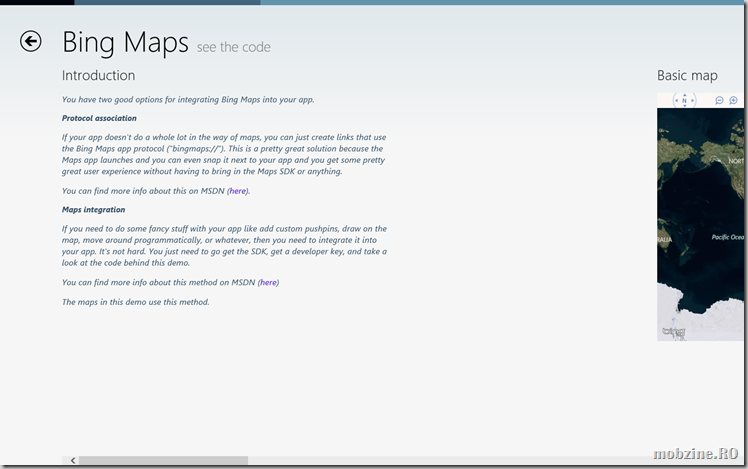
De exemplu. Bing Maps. Cum poate fi folosită opțiunea într-o aplicație Windows 8?
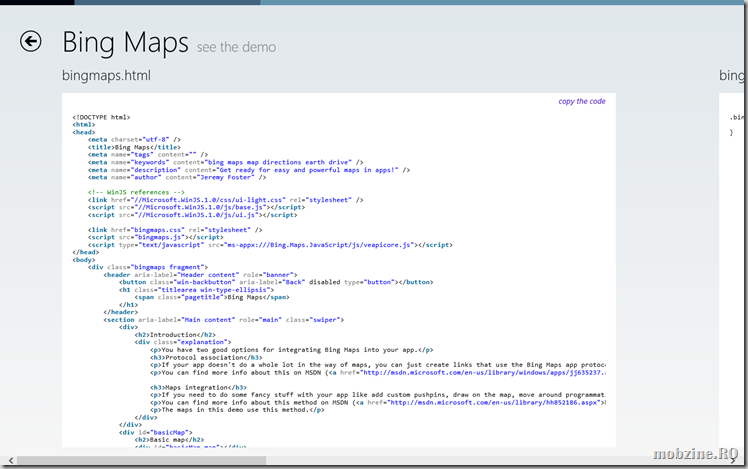
Sună complicat. Aăsând link-ul see the code și iese:
Adică:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<title>Bing Maps</title>
<meta name=”tags” content=”” />
<meta name=”keywords” content=”bing maps map directions earth drive” />
<meta name=”description” content=”Get ready for easy and powerful maps in apps!” />
<meta name=”author” content=”Jeremy Foster” />
<!– WinJS references –>
<link href=”//Microsoft.WinJS.1.0/css/ui-light.css” rel=”stylesheet” />
<script src=”//Microsoft.WinJS.1.0/js/base.js”></script>
<script src=”//Microsoft.WinJS.1.0/js/ui.js”></script>
<link href=”bingmaps.css” rel=”stylesheet” />
<script src=”bingmaps.js”></script>
<script type=”text/javascript” src=”ms-appx:///Bing.Maps.JavaScript/js/veapicore.js”></script>
</head>
<body>
<div class=”bingmaps fragment”>
<header aria-label=”Header content” role=”banner”>
<button class=”win-backbutton” aria-label=”Back” disabled type=”button”></button>
<h1 class=”titlearea win-type-ellipsis”>
<span class=”pagetitle”>Bing Maps</span>
</h1>
</header>
<section aria-label=”Main content” role=”main” class=”swiper”>
<div>
<h2>Introduction</h2>
<div class=”explanation”>
<p>You have two good options for integrating Bing Maps into your app.</p>
<h3>Protocol association</h3>
<p>If your app doesn’t do a whole lot in the way of maps, you can just create links that use the Bing Maps app protocol (“bingmaps://”). This is a pretty great solution because the Maps app launches and you can even snap it next to your app and you get some pretty great user experience without having to bring in the Maps SDK or anything.</p>
<p>You can find more info about this on MSDN (<a href=”http://msdn.microsoft.com/en-us/library/windows/apps/jj635237.aspx”>here</a>).</p>
<h3>Maps integration</h3>
<p>If you need to do some fancy stuff with your app like add custom pushpins, draw on the map, move around programmatically, or whatever, then you need to integrate it into your app. It’s not hard. You just need to go get the SDK, get a developer key, and take a look at the code behind this demo. </p>
<p>You can find more info about this method on MSDN (<a href=”http://msdn.microsoft.com/en-us/library/hh852186.aspx”>here</a>)</p>
<p>The maps in this demo use this method.</p>
</div>
</div>
<div id=”basicMap”>
<h2>Basic map</h2>
<div id=”basicMap_map”></div>
</div>
<div id=”moveAround”>
<h2>Move around</h2>
<button class=”seattle”>Go to Seattle</button>
<button class=”kauai”>Go to Kauai</button>
<div id=”moveAround_map”></div>
</div>
<div id=”addPushpin”>
<h2>Add a pushpin</h2>
<button>Add pushpin</button>
<div id=”addPushpin_map”></div>
</div>
<div id=”customPushpin”>
<h2>Custom pushpin</h2>
<button>Add custom pushpin</button>
<div id=”customPushpin_map”></div>
</div>
</section>
</div>
</body>
</html>
Cool!